Express.js는 Node.js의 프레임워크이다.
당연히 express.js를 설치하기 위해서는 Node.js가 설치되어 있어야만 한다.
Node.js를 설치하면 자동으로 npm이라는 일종의 앱스토어(?)가 설치되는데 여기서 express.js를 다운로드 받을 수 있다.

우선 node.js와 npm이 제대로 설치되었는지 확인해 보겠다.
vscode 터미널에서 npm -v를 입력하면 npm의 버전을 확인 할 수 있다.
node.js가 설치되었고 함께 설치되는 npm또한 정상적으로 설치되었다는 의미이다.

그다음 콘솔의 경로를 작업할 폴더로 이동한다. 경로이동은 cd [이동경로]를 입력하면 되겠다.
그 후 npm init를 입력하면 기본적으로 입력해야하는 양식이 나오는데 버전이라던가 프로젝트이름과 같은 내용들이며
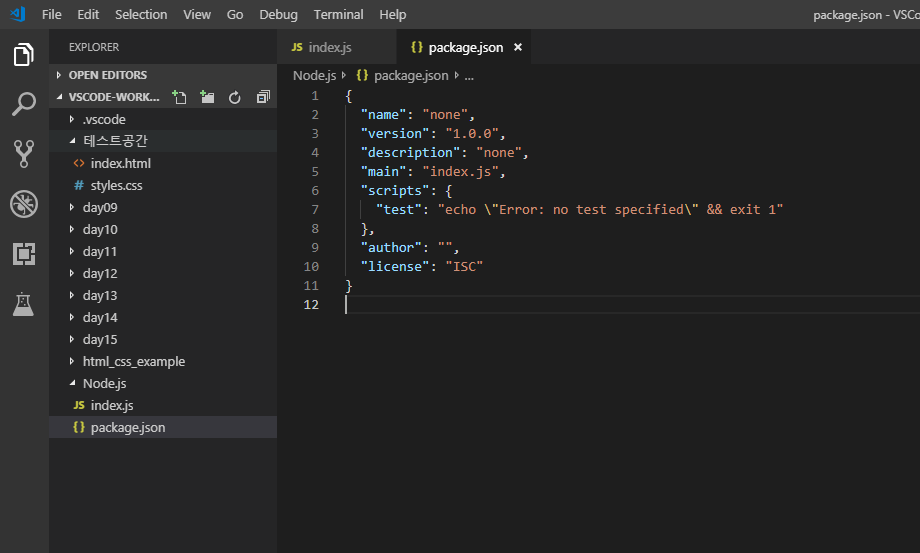
다 입력하면 프로젝트에 json파일 형태로 생성이 된다.(아래의 이미지 참고)
json파일에서 수정이 가능함으로 대충 입력하고 차후에 수정해도 된다.

이제 본격적으로 express를 설치해보자
npm install express를 입력하면 자동으로 설치가 되는데 주의할점은 콘솔의 경로를 작업할 프로젝트 폴더로 해야한다는 점이다. 그렇게 하지 않을 경우 엉뚱한곳에 설치되기 때문에 주의해야한다.

댓글